티스토리 뷰
Unreal Engine 4 C++ The Ultimate Shooter Course Section 5-4
게임개발기원 2024. 8. 21. 00:53PickupWidget Blueprint
필드에 있는 총기가 어떤 아이템인지 알려줄 Pickup에 대한 Widget을 만들어주자.
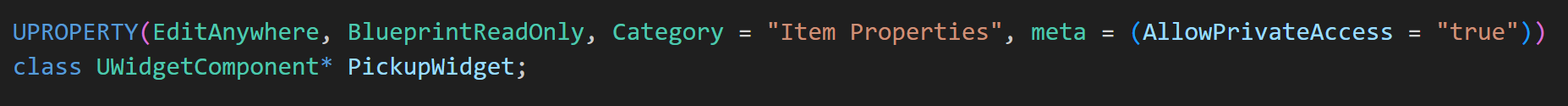
먼저 기존 Item 클래스에 위젯에 대한 변수를 선언해주자.

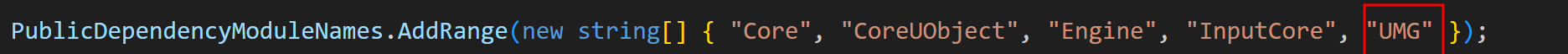
그리고 위젯을 사용하기 위해서는 VScode의 해당 프로젝트의 build.cs 파일에 아래와 같이 UMG 항목을 작성해주자.
해당 내용을 작성해야 UMG와 관련된 함수들을 다룰 수 있게 된다.
적어주는 것은 VScode에 UMG와 관련된 내용을 사용하겠다고 알려주는 행위라고 보면 된다.

다음으로 위젯 블루프린트를 만들어주자.

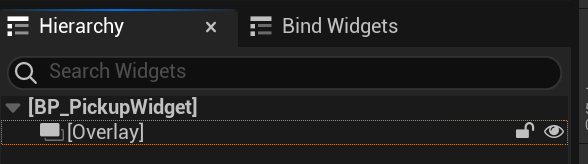
이제 해당 위젯 블루프린트에서 여러개를 겹칠 예정이므로 우선 Overlay를 할당해주자.

Overlay를 배치하면 사각형 표시가 보이는데, Padding 값 상하단에 5씩 줘서 여백 간격을 만들어주자.
아래 이미지는 뒷 내용이 조금 진행되고 뒤늦게 캡처한 것이라 현 시점 단계와 내용이 약간 다르다.

그리고 우측 상단의 커스텀으로 가로 세로 크기를 바꿔주자.
앞으로 이미지나 텍스트 등을 배치하면서 자유롭게 스크린 사이즈를 조절하면서 체크하기 용이하다.

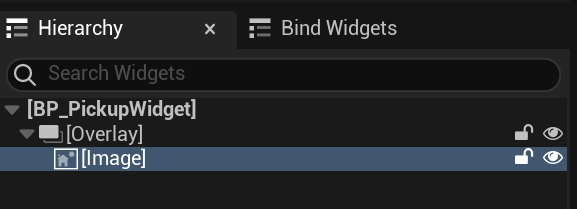
다음으로 배경화면 용 이미지이다.

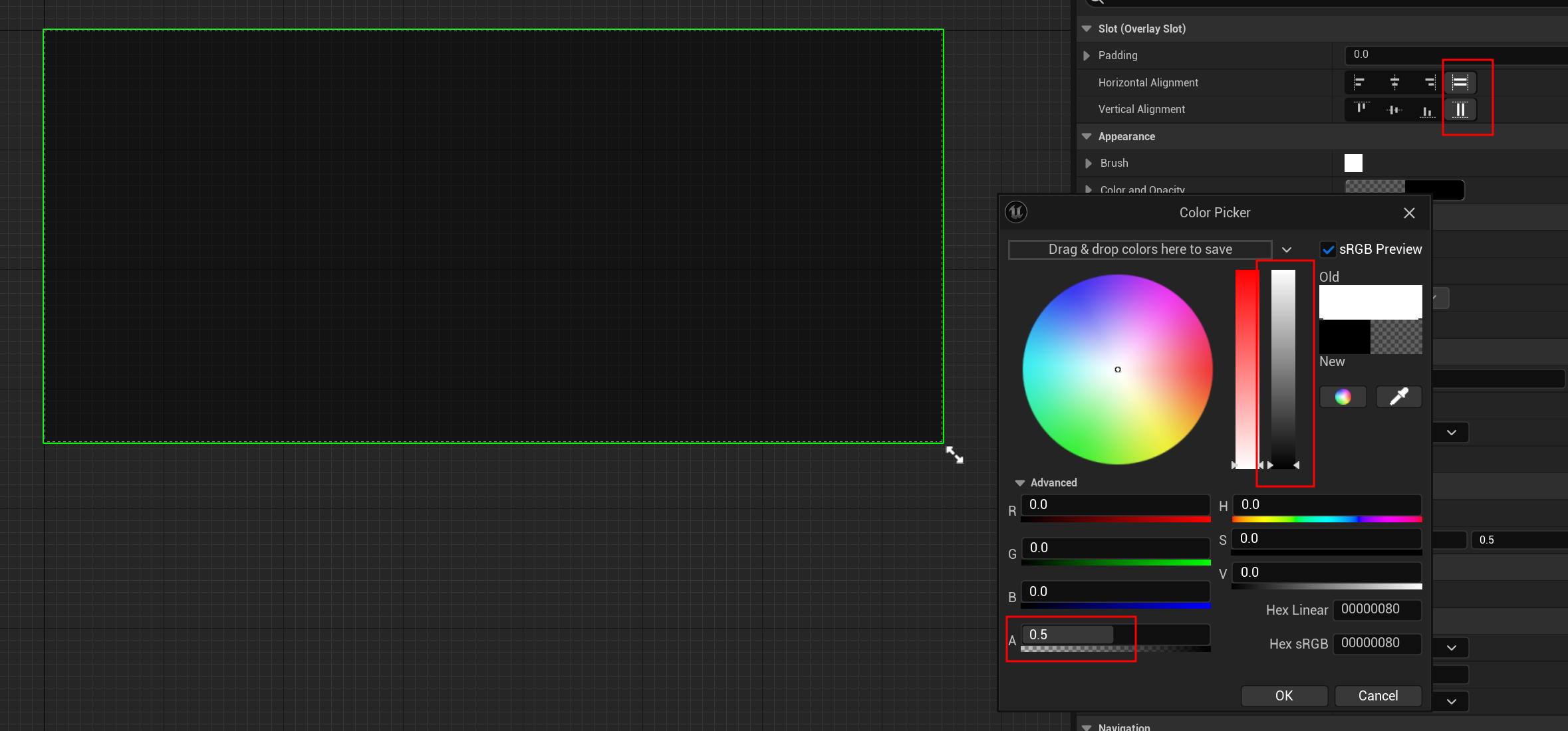
정렬을 새롭게 맞춰서 화면 전체를 채워주고, 색깔을 검은색 투명도를 0.5로 하여 불투명한 배경을 만들어주자.

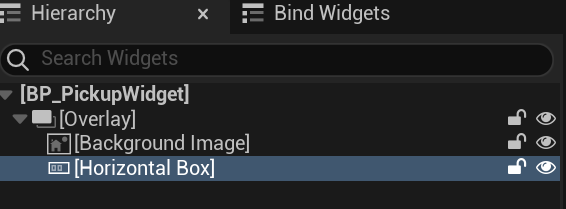
정렬을 위한 Horizontal Box도 추가해주자.

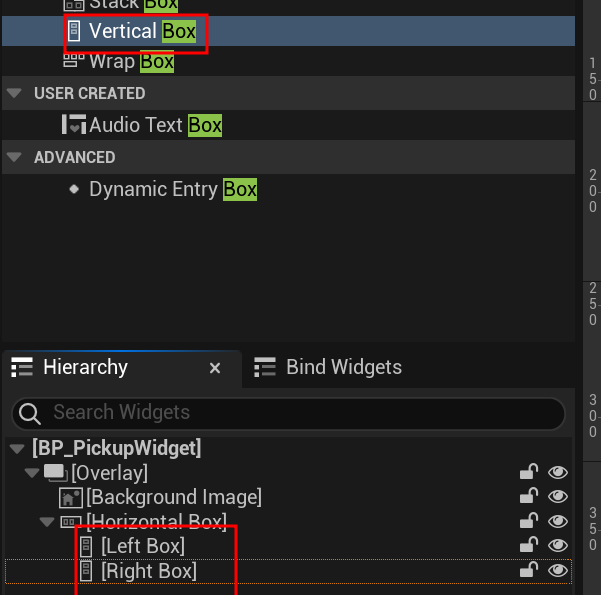
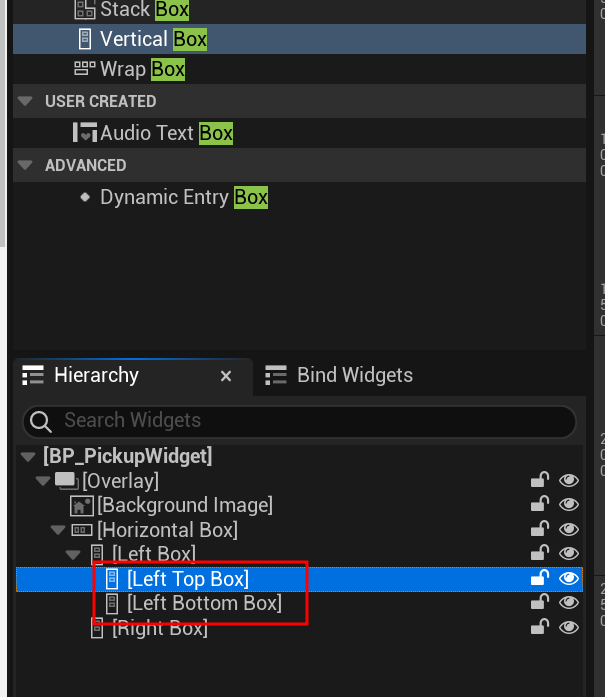
이어서 해당 Horizontal Box 밑에 Veritcal Box 2개를 배치해주자.
좌측 박스, 우측 박스 이렇게 2개로 공간을 분리시켜줄 것이다.

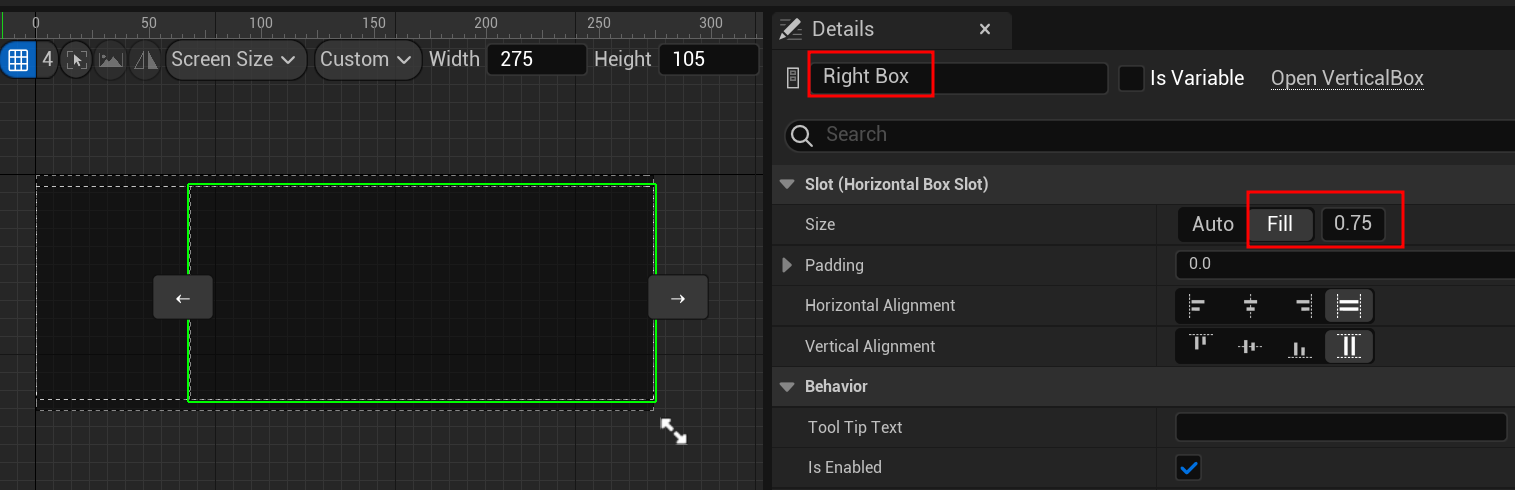
각 박사의 Sisze를 Fill을 누르고, 비율을 설정해주자.
왼쪽은 0.25, 오른쪽은 0.75로 하였다.

좌측 박스에 대해서 또 Vertiacl Box 2개로 상하단으로 나눠주자.

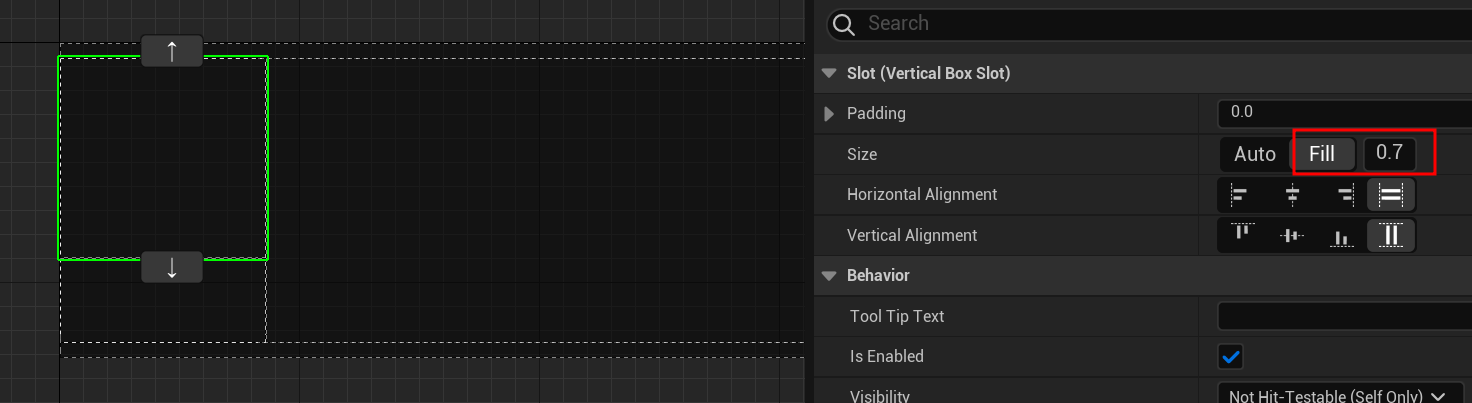
여기도 마찬가지로 size Fill 값 조절을 해주자.
위는 0.7, 아래는 0.3으로 설정하였다.

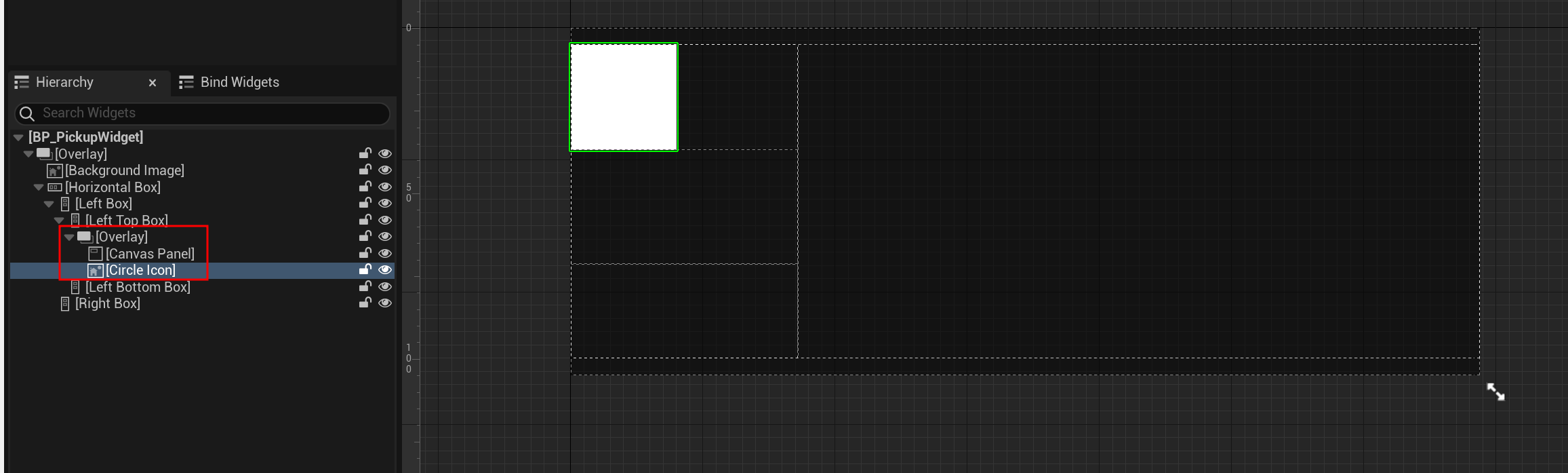
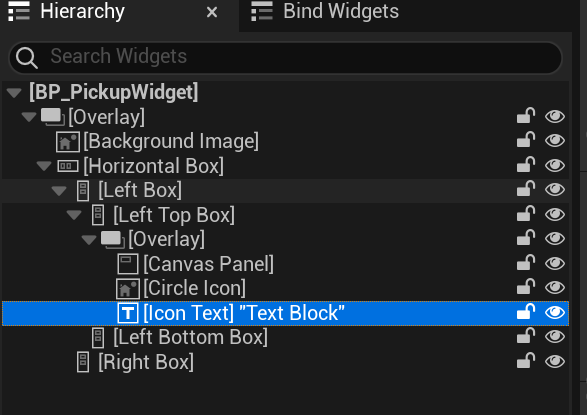
왼쪽 상단에 대해 새롭게 Overlay를 배치하고,
그 아래에 위치 조정을 위한 캔버스 패널, 서클 아이콘(이미지)을 배치해주자.

이미지는 강의의 배포자료을 통해 임포트해온 것을 할당해줄 것이다.

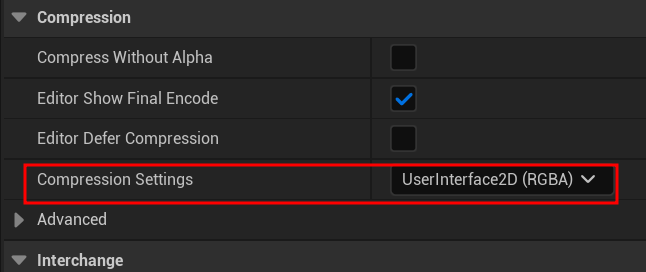
해당 이미지의 Compression 세팅을 아래와 같이 변경해주자.
해당 세팅 값은 주로 UI 및 HUD 요소에 사용되는 텍스처에 적합한 압축 방식이다.

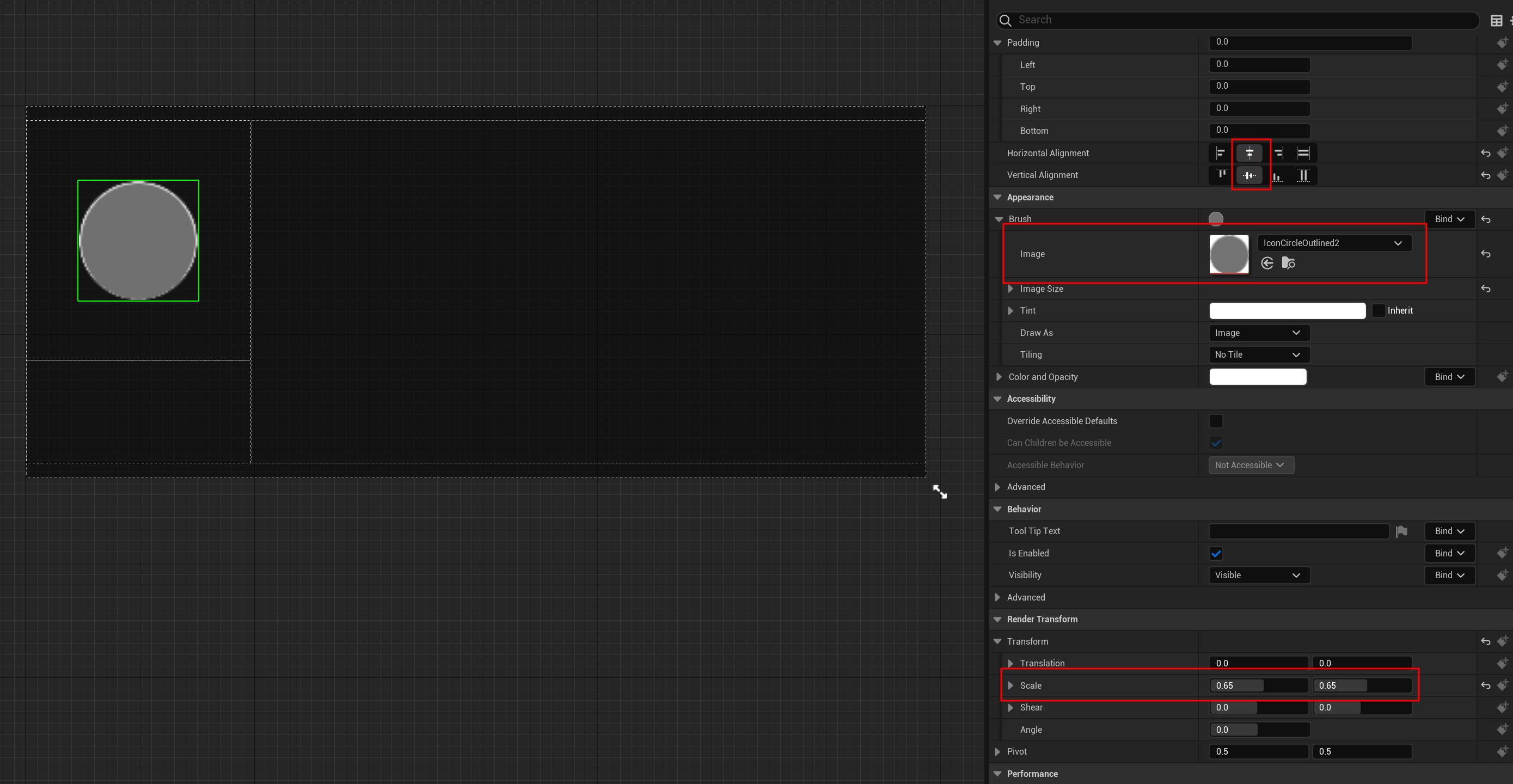
이제 해당 이미지를 할당해주고,
위치 정렬 및 사이즈를 조절해주었다.

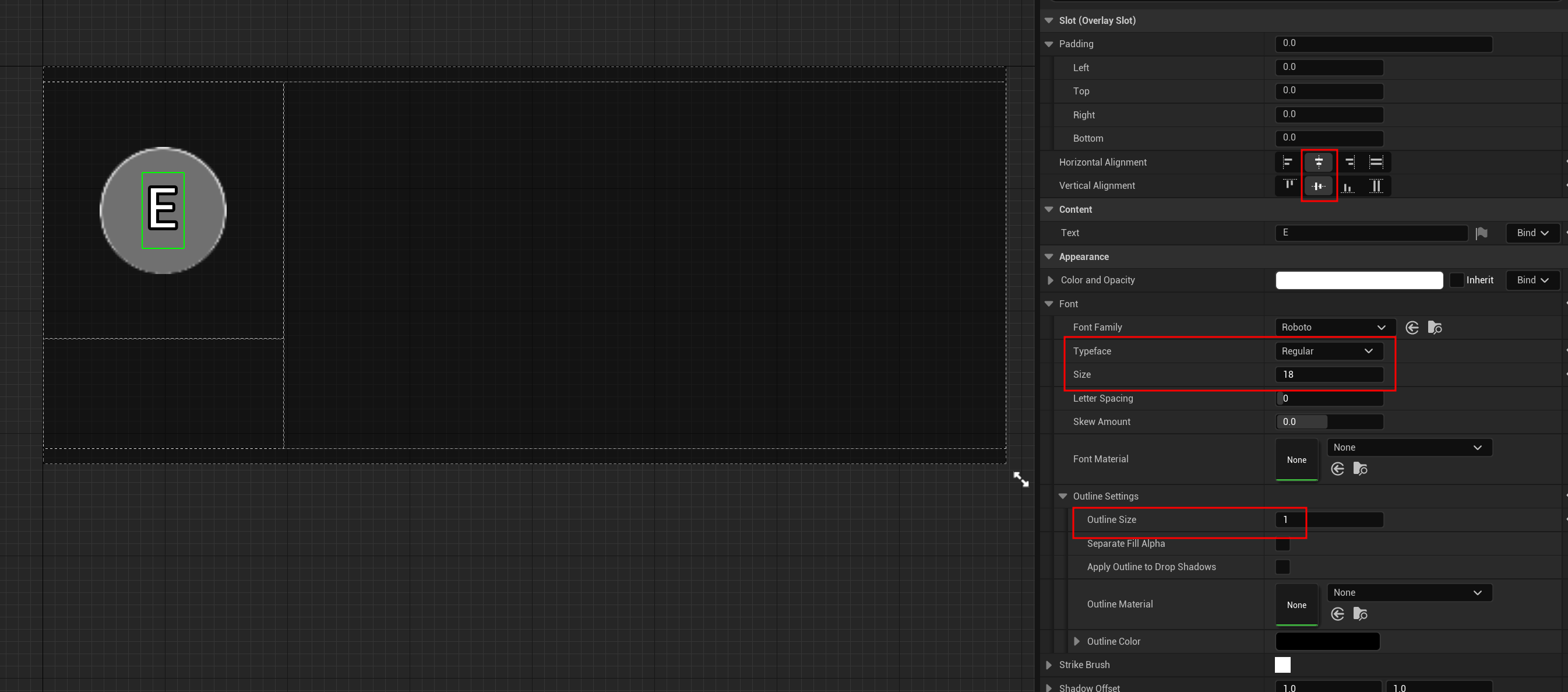
텍스트 블록도 같은 위치에 할당해주자.

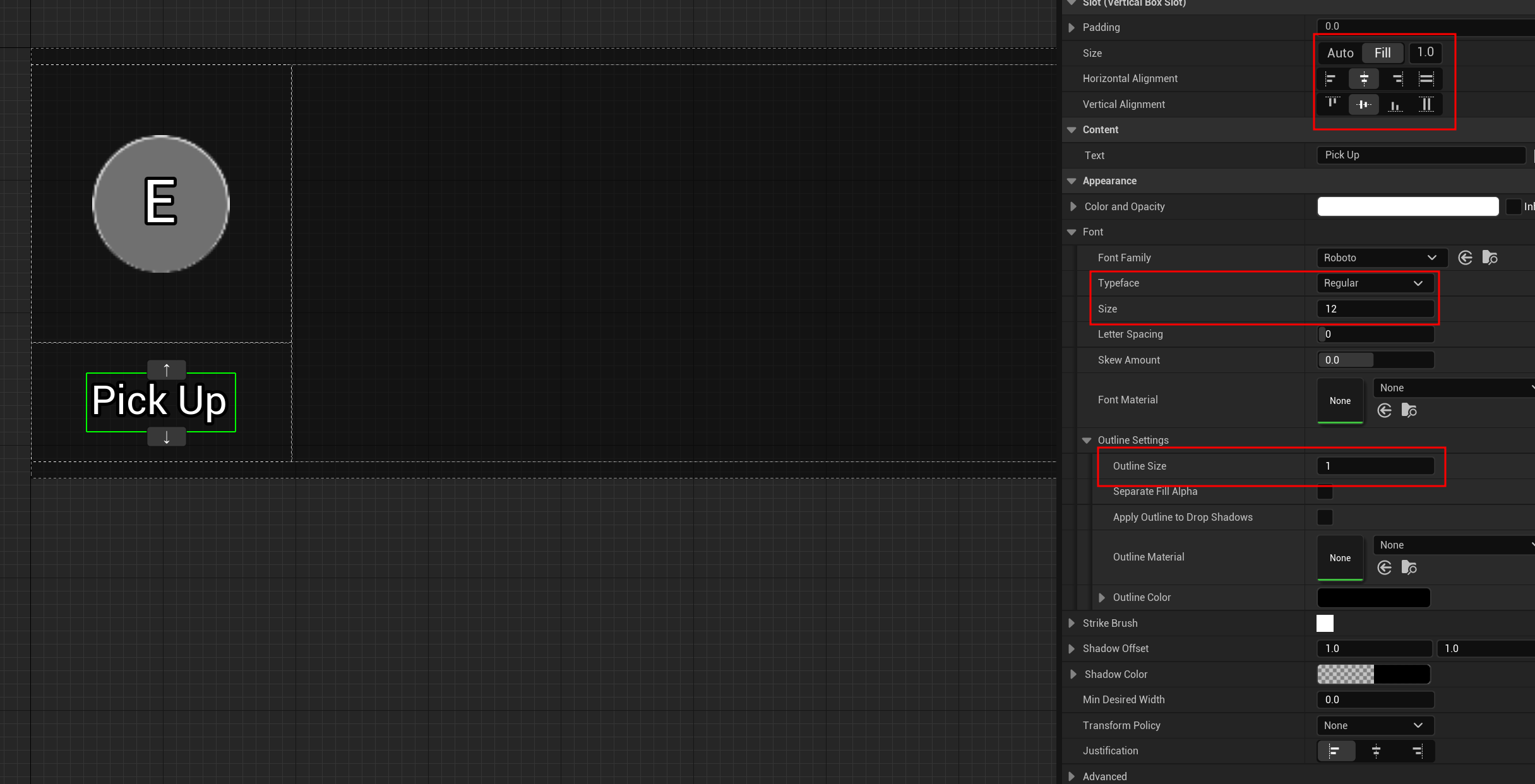
텍스트 또한 위치 정렬 및 폰트를 조절해주자.
그리고 아웃라인을 1로 설정하여 세팅해주자.

또 다른 텍스트를 생성하여 이는 좌측 하단에 배치해주자.
마찬가지로 위치 정렬, 폰트, 아웃라인 등을 수정해주자.

내용이 길어져서 나머지 내용은 다음 강의에 이어진다.
'Unreal > Udemy 강의' 카테고리의 다른 글
| Unreal Engine 4 C++ The Ultimate Shooter Course Section 5-6 (0) | 2024.08.21 |
|---|---|
| Unreal Engine 4 C++ The Ultimate Shooter Course Section 5-5 (0) | 2024.08.21 |
| Unreal Engine 4 C++ The Ultimate Shooter Course Section 5-3 (0) | 2024.08.20 |
| Unreal Engine 4 C++ The Ultimate Shooter Course Section 5-2 (0) | 2024.08.20 |
| Unreal Engine 4 C++ The Ultimate Shooter Course Section 5-1 (0) | 2024.08.19 |

